 Core Web Vitals are a set of web performance metrics that measure real-world user experience for loading performance, interactivity and visual stability of the page. Google made the Core Web Vitals a ranking factor in search results starting May 2021. Therefore, web pages that have good Core Web Vitals scores will be more likely to rank higher in search results.
Core Web Vitals are a set of web performance metrics that measure real-world user experience for loading performance, interactivity and visual stability of the page. Google made the Core Web Vitals a ranking factor in search results starting May 2021. Therefore, web pages that have good Core Web Vitals scores will be more likely to rank higher in search results.
Improving your Core Web Vitals scores can also have other benefits, such as reducing bounce rates and increasing conversions. When users have a good experience on your website, they are more likely to stay and engage with your content.
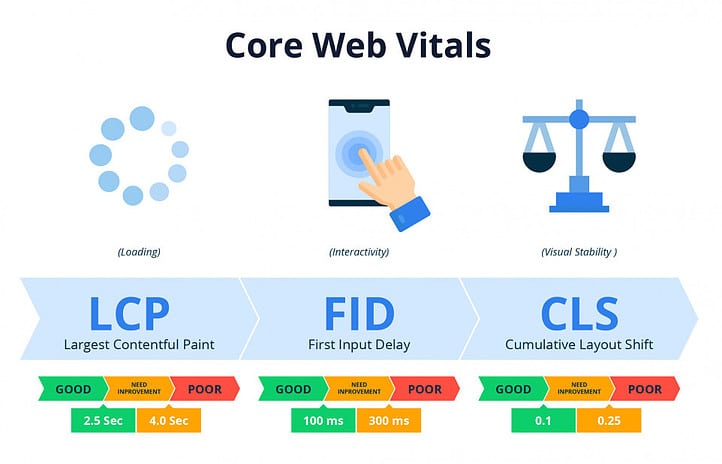
Google has three metrics that make up core web vitals namely;
- Largest Contentful paint (LCP) – This metric measures how long it takes the largest content element on a page to load.
- FIrst Input Delay (FID) – This metric measures how long it takes for a page to become interactive i.e. how long it takes for the browser to respond to a user’s first input, such as a click.
- Cumulative Layout Shift (CLS) – This metric measures how much a web page’s layout unexpectedly shifts during its lifetime.
 Lets look inot each of the metrics in details:
Lets look inot each of the metrics in details:
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is one of the Core Web Vitals, a set of specific website performance metrics used by Google to measure and evaluate the user experience on web pages. LCP specifically focuses on loading performance and how quickly a web page displays its main content to users.
It assess the time it takes for the largest content element (such as an image, video, or text block) within the viewport to become fully visible. It is therefore a key metric as it directly relates to user perception of a page’s loading speed. Google recommends that LCP should occur within 2.5 seconds of when the page first starts loading to provide a good user experience.
Optimizing your website for a fast LCP not only improves user experience but can also positively impact your website’s search engine rankings. Google considers page loading speed as a ranking factor. Therefore, as a blogger you must always prioritize optimizing LCP to ensure your blog posts load quickly and efficiently for your target audience.
First Input Delay (FID)
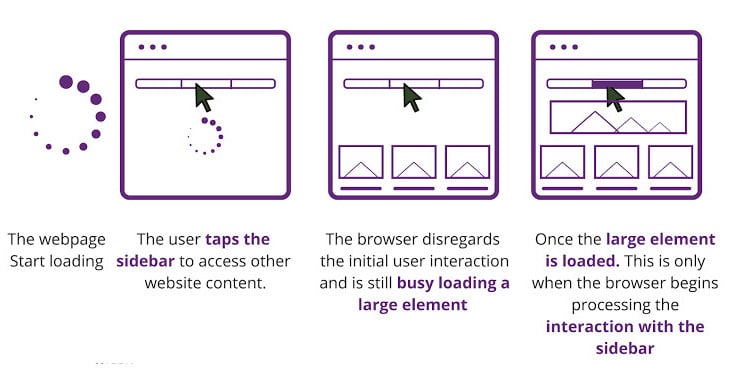
FID measures the interactivity and responsiveness of a web page by quantifying the time it takes between a user’s first interaction e.g. clicking a button or selecting a menu item, and the page’s response to that interaction. The ideal FID timing according to Google is 100ms (a lower value is desirable). FID ideally quantifies the delay between the user’s action and the browser’s ability to respond and execute the requested action.
 As illustrated above, FID is an important metric because it reflects the user’s perception of a website’s responsiveness. As is with the LCP, a good FID is not only critical to user experience but also has the potential of enhancing your website’s search engine rankings.
As illustrated above, FID is an important metric because it reflects the user’s perception of a website’s responsiveness. As is with the LCP, a good FID is not only critical to user experience but also has the potential of enhancing your website’s search engine rankings.
Cumulative Layout Shift (CLS)
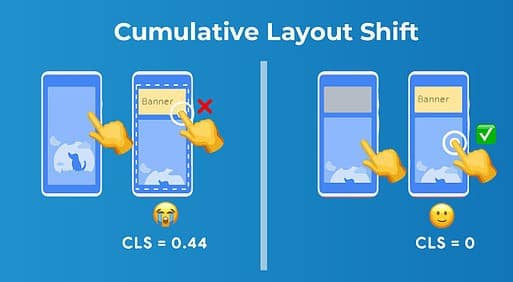
 CLS focuses on the stability of the page’s layout as it loads, specifically tracking any unexpected layout shifts that may occur during the user’s interaction with the page. It quantifies the extent to which elements on the page shift in their position.
CLS focuses on the stability of the page’s layout as it loads, specifically tracking any unexpected layout shifts that may occur during the user’s interaction with the page. It quantifies the extent to which elements on the page shift in their position.
Google recommends that a web page should aim for a CLS score of less than 0.1 to provide a good user experience.A lower CLS score indicates a more stable and user-friendly web page. A low CLS is crucial for providing a smoother and more user-friendly browsing experience. As a website owner, always give priority to minimizing unexpected layout shifts.
Other Core Web Vitals
First Contentful Paint (FCP) – It represents the point in time when a user begins to see the visual content of a web page, which is a critical aspect of user experience and page loading speed.
Interaction to Next Paint (INP) – still under consideration as core web vitals, its a measure of the time from when a user interacts with a page, such as tapping a button, to the time when the browser begins to paint the next frame of the page.
Time to First Byte (TTFB) – how quickly a web server responds to user requests.
Improving Core Web Vitals for Your Website
You can use the following techniques to improve the Core Web Vitals and ensure a user-friendly and retentive environment of for your web pages:
- Compressing and optimizing images and videos.
- Reducing server response times. A professional webhost such as Bluehost is very instrumental on this asect.
- Using lazy loading to load images and embedded content only when they are visible to the user
- Prioritizing the loading of critical resources.
- Using content delivery networks (CDNs) to serve content from geographically closer locations.
- Minimizing render-blocking resources (e.g., JavaScript and CSS) that can delay page rendering
- Browser caching – Use browser caching to store and reuse assets that don’t change frequently.
Choosing a good web hosting provider is crucial for the performance, security, and reliability of your website. This is clearly one of the foundation of the core web vitals.
Tools for Monitoring Core Web Vitals
 It’s important to note that web performance and user experience are ongoing concerns. Therefore, web developers should regularly monitor and optimize their websites for these Core Web Vitals and other user experience factors to ensure that users can access, interact with, and navigate their web pages smoothly and efficiently.
It’s important to note that web performance and user experience are ongoing concerns. Therefore, web developers should regularly monitor and optimize their websites for these Core Web Vitals and other user experience factors to ensure that users can access, interact with, and navigate their web pages smoothly and efficiently.
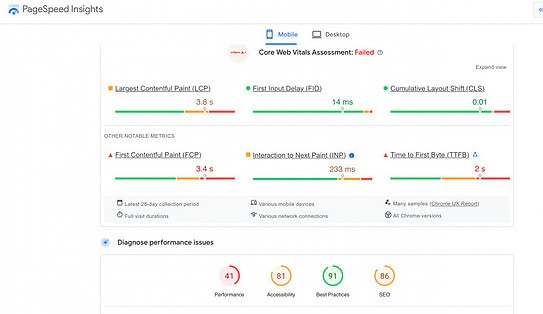
Google provides tools like PageSpeed Insights ( example on the right) Search Console to help website owners measure, identify oortunities for imrovement and improve their Core Web Vitals scores.
- PageSpeed Insights
- Lighthouse
- Google Search Console
- Chrome Dev Tools
Summary
User Experience (UX) plays a significant role in conversion rate optimization (CRO) on websites and digital platforms. A positive UX can greatly enhance the probability of visitors taking desired actions, such as making a purchase, signing up for a newsletter, or requesting more information. Core Web Vitals metrics are clearly at the centre of this UX as key performance indicators.
Web developers and site owners are able to assess the performance of their websites in terms of user experience and responsiveness. Imortantly, Google uses these metrics as part of its ranking algorithm, and web pages that perform well in these metrics are more likely to rank favorably in search results, especially when other factors are equal.
It’s important to note that these metrics may evolve, and Google may introduce changes or updates to its algorithm over time. To stay current and maintain good SEO performance, website owners should regularly monitor and optimize their websites for Core Web Vitals and other user experience factors.
Jeff
Safari Affiliate
